
この度BloggerからWordPressの方に移行したブログ初心者の私ですが、その時どういう風に移行そして設定した記事にしました。
これから移行を考えてらっしゃる方はぜひ参考にしてみて下さい。
移行には時間もかかって大変でしたが、以降が終われば新しい世界に入ったかのようにブログを書くのがより一層楽しくなると思いますよ。
BloggerからWordPressへ
まずブログ初心者の私はWordPressに移行する前は、無料でブログが始められるGoogleのブログサービスBloggerから始めました。
なぜBloggerだったかと言いますと、単純にアメリカの友人からオススメされたからです。
というのも、日本では色んなサイトで簡単にドメイン(サイトのURL)を購入できたり、サーバーを契約で出来たりしますがアメリカでは日本ほど単純ではないらしくBloggerを使う人が多いみたいです。
よく英語の記事で比較サイトをよく見かけますが、そこで目にするのがBloggerとWordPressの比較です。
日本ではあまりメジャーではないかもしれませんが、アメリカではまだまだ人気があるんですよ。Googleが運営してることもあってアドセンスも使えますからね。
移行する経緯
そもそもなぜ初心者の私が移行しようかと思ったのかと言いますと、単純にWordPressの方が本格的で色々な事が出来ると思ったのと、ただ単に興味本位です。笑
さっきも言った通り英語のウェブサイトを見るとBloggerでも全然大丈夫と仰っている方々のサイトを良く見かけますが(Bloggerでもアドセンスを使えますしアフィリエイトも自由に出来るからです)日本の方のサイトを見ると皆さんWordPress一択だったので、この際思い切ってやってみようと思ったのです。
移行しようと決めた10分後にはパソコンの前に座っていました。笑
情報収集
やろうと思ったからにはまず、どうやれば良いかですよね。自分で言うのもアレですが、私は”IT”とか”WEBデザイン”とか一切詳しくないのです。笑
移行や設定に相当なスキルが必要なのか、素人でも出来るのかネットで調べました。やはり便利なネット、色んな情報が手に入り自分でも出来そうだったのでそのまま移行プロセスを進めることにしました。
WordPress用のサーバー契約
情報収集した中で、まずBloggerをWordPressに移行するのに必要なのがサーバーの契約と分かりました。
これも新しいことですね。Bloggerでは元々サーバーが用意してあったようなものなので契約なんか無かったですから。
やったことなかったので不安でしたが何とかネットで情報を集めつつ契約出来ました。
ちなみに私が契約したサーバーはですね、Xserverのスタンダードプランというものです。他にも容量が多いビジネスプランとプレミアムプランがあるんですが個人ブログではスタンダードで十分とのことでしたので。ブログを書き続け容量が不十分だと感じたら上のプランにアップグレードした方が良いと思います。
後もう一つXserverの利点を述べるとすれば、WordPressのインストールが簡単だということです。簡単インストール機能というものがありまして、難しい設定なしで初心者でもすぐにインストール可能です。
その他に、いろんな口コミを見てロリポップと迷ったんですが契約数が多いXserverにしました。今のところこの判断は正解だったかなと。とても快適に使えております。
ドメインの設定
サーバーを契約したら次はドメインです。(https://*この部分.com*)
今ならXserverで契約するとドメインも無料で手に入れることが出来るみたいですが、私はBlogger時代に既に独自のドメインをお名前.comから買っていたのでXserverではサーバーだけ契約しました。
なのでここからは既に独自ドメインを持っていてXserverで契約した体で話を進めていきます。
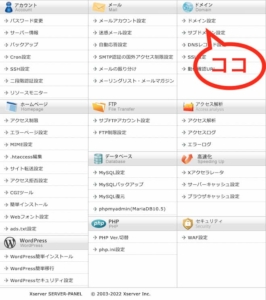
まずはエックスサーバーにログインしてサーバーパネルへと進んでいきます。
サーバーパネルに入ったら下の画像のようにドメイン設定に進んでください。

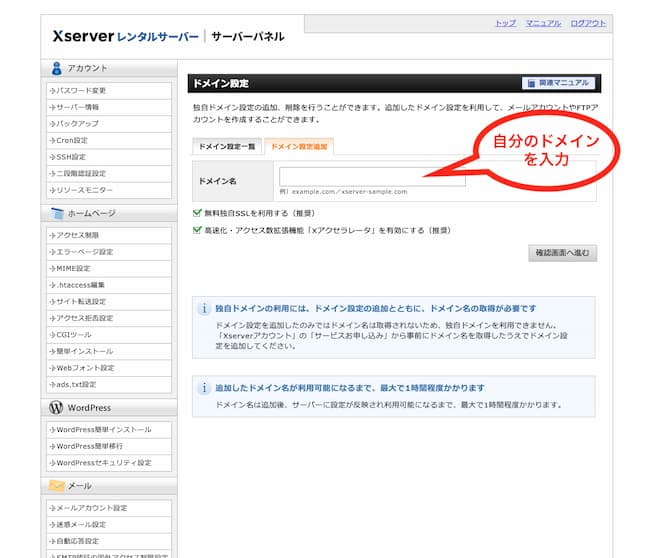
進みましたらドメイン設定追加で自分のドメインを追加して下さい。その下にある二つの推奨項目はチェックマークを入れといて問題ないと思います。

ネームサーバー変更
自分のドメインを追加したら今度はそのドメイン側の設定になります。私はお名前.comでドメインを購入したのでお名前.comを例に進めていきます。
お名前.comのサイトにログインをしてネームサーバーの設定に進みます。

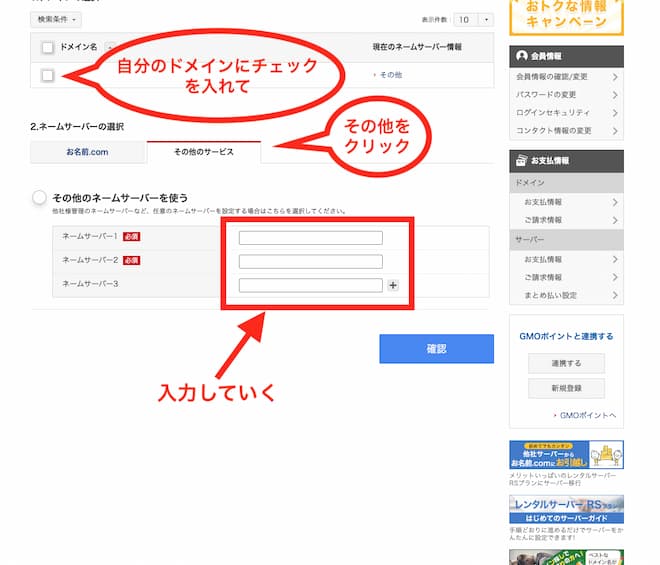
進みましたら自分のドメインにチェックを入れて”その他のサービス”に進みます。
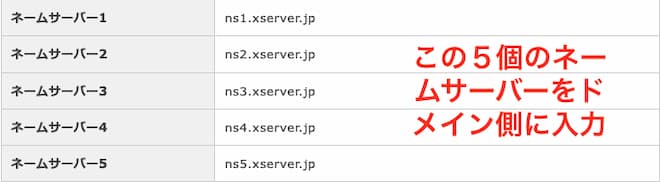
そしたら”その他のネームサーバーを使う”というものが出てくるのでここに入力していきます。3段目の横に+のマークがあるのでクリックして5個目まで追加して下さい。

そして何を入力するのかと言いますと、もう一度エックスサーバーの方に戻ります。
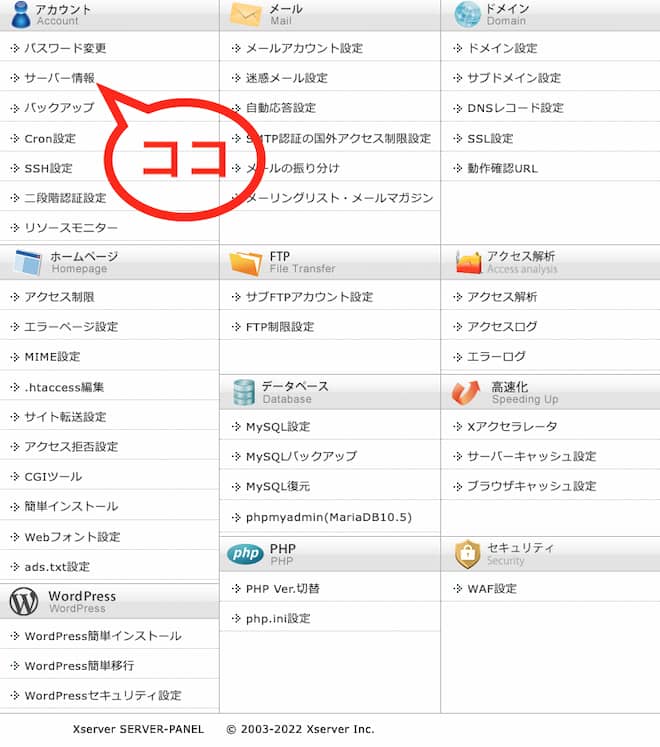
ログインしてサーバー情報に進みます。

進んだら下の方にネームサーバーが1〜5まで出てくると思うので、それを先程のお名前.comの方に入力していきます。
入力し終わったら終了です。

ドメインの一本化
ここでもうワンステップ設定です。
ドメインの前に”www”が付いたり、”http”と”https”があったりとバラバラなので一本にまとめるための設定です。
エックスサーバーのサーバー管理から.httaccessの編集にいって下さい。
ここで参考にしたサイトを紹介します。この通り編集してくれれば大丈夫だと思います。
レンタルサーバーナレッジさんのサイトの記事を参考にします。
レンタルサーバナレッジさん、有難う御座います。→ httpからhttpsにリダイレクト、www有無のリダイレクト方法(mod_rewrite)
ドメインだけお探しなら
もしドメインだけお探しの方がいたらお名前.comはオススメです。値段も安いですし設定もお手軽に出来るので初心者の方にも向いてると思います。ちなみに私が買ったドメインは最初の1年が1円でした。笑
Bloggerの記事をWordPressへ
サーバーと契約をしてドメインを設定し終えたらいよいよWordPressをインストールしてBloggerの記事をWordPressに移行していきます。
先程のサーバーパネルに”WordPress簡単インストール”というのがありますのでそこからインストールして下さい。
パーマリンクの初期設定
まずはBloggerのパーマリンクに形式を合わせるためにWordPress側も変更していきます。
ちなみに自分のWordPressの管理画面に入るにはドメインの後に /wp-admin もしくは /wp-login.php で入れると思います。
WordPressの管理画面にログインして(もしかしたら移行したばかりで最初はログインが上手くできないかもしれませんが時間が経てば出来るようになります。私の時は10分ぐらいでした)ダッシュボードから設定にいくとパーマリンク設定の項目があるのでそこに入りカスタム構造で設定していきます。
入力欄に⟪/%year%/%monthnum%/%postname%.html⟫と入れます。
Bloggerを非公開に
それではここで、Bloggerの方を非公開にして見れなくなるように設定して行きましょう。ここを非公開にしなければ、2つのサイトに全く同じ記事が重複して載ってしまいますので。
それでは、行きましょう。まずBloggerの設定からプライバシーの欄に行きます。”検索エンジンに表示されるようにする”の項目をオンにしていたらオフにして下さい。
次に独自ドメインを設定してあると思いますので、カスタムドメインから削除して下さい。


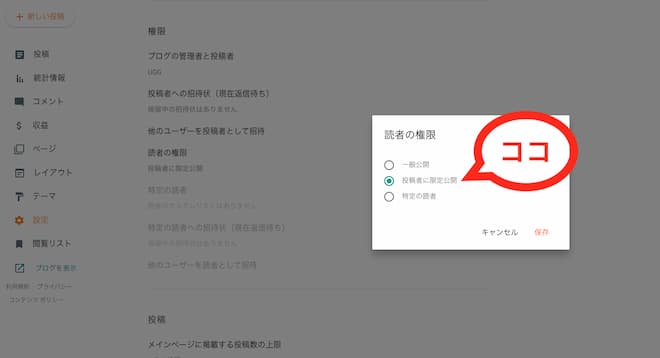
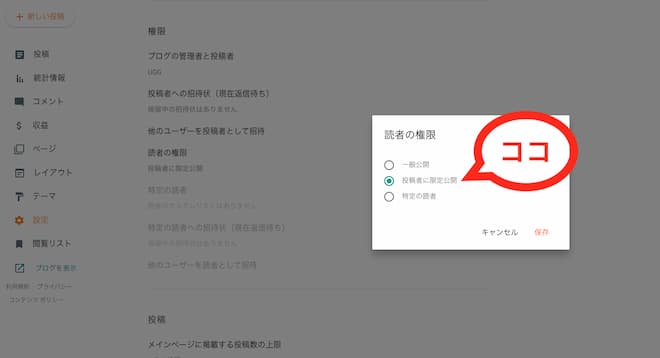
次に権限の欄にいき”読者の権限”を投稿者に限定公開にして下さい。


最後にBloggerの方をクロールされないように”クローラーとインデックス”の欄からカスタム robots.txtを以下に変更します。
User-Agent: *
Disallow: /
以上で設定は大丈夫だと思います。
プラグインのインストール
Bloggerと違ってWordPressはプラグインという機能があります。プラグインとは自分のサイトに便利な機能を追加できるのです。スマホでいうところのアプリ?みたいなイメージです。
その中で”Blogger Importer Extended”ってプラグインを使用していきます。これを使うと一瞬で移行が完了します。
プラグインから新規追加でBlogger Importer Extendedを探してインストールして下さい。
無事記事を移行した後はリダイレクトの設定です。この設定をしないとBloggerの方に行ってしまった人を新しいサーバーのサイトに連れて来れなくなるのです。しかも、Googleに同じ記事が2つあると誤認されペナルティーを食らう可能性もあるみたいです。
これにもまたプラグインです。Blogger 301 Redirectってプラグインを使用します。ですが、
リダイレクト設定
2022年1月にBloggerからWordPressに移行したのですが、その時にインストールしたBlogger Importer Extendedが既にリダイレクトの機能を備えていたのです。もしかしたら不十分かもしれませんが他に記事も見つからなかったのでそのまま設定して終わらせました。(間違っていたらごめんなさい!)
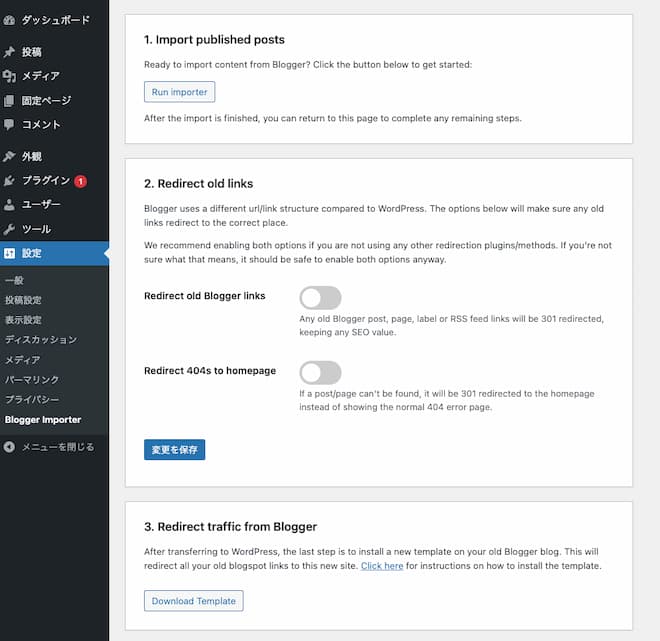
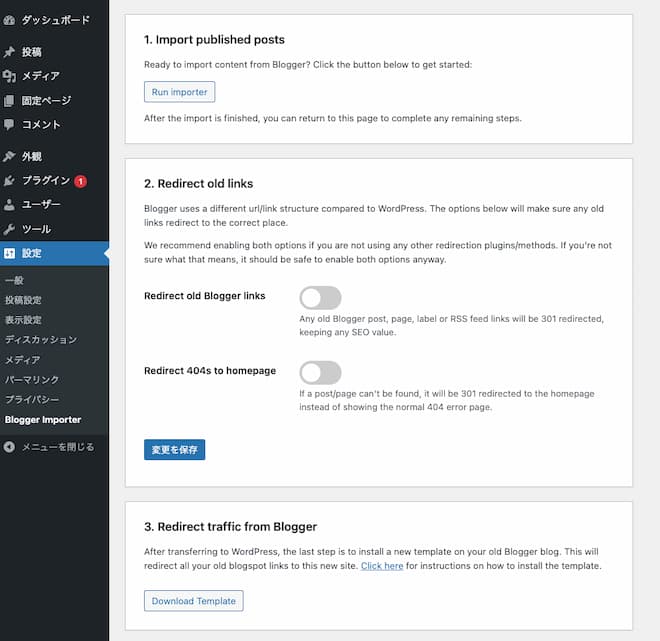
そこまで難しくはなかったですが全部英語だったので私が行った手順を説明します。
1.のRun ImporterをクリックしてBloggerの記事をWordPressに移行します。
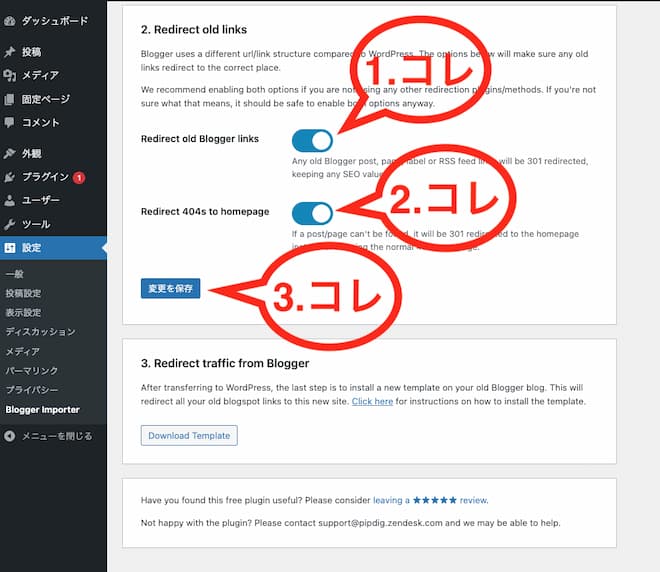
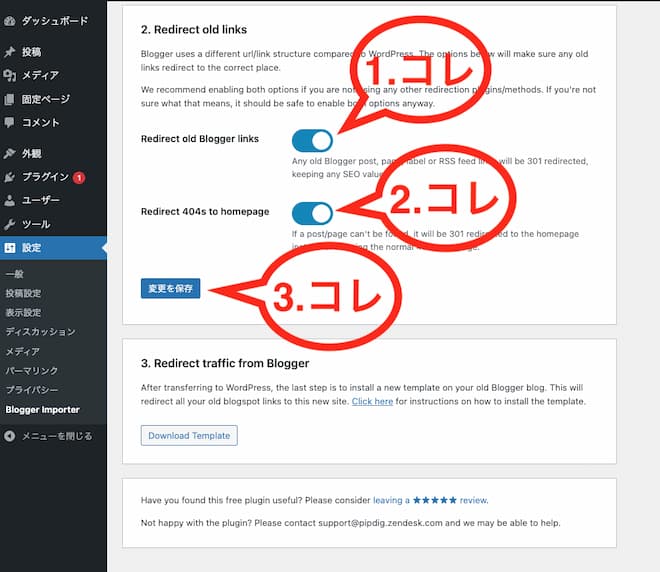
終わると下の画像で分かるように、2.”Redirect Old Links“の項目で”Redirect old Blogger links” と “Redirect 404s to homepage“をonにしていき最後に変更を保存をクリックします。




一つ目は分かると思いますが、Bloggerのリンクを新しいサイトに誘導するためのものです。
2つ目”Redirect 404s to homepage”はもしリンクがクリックされてエラーになった場合に自身のサイトのホームのページにリダイレクトしてくれるものです。どっちも有効にしておいて良いでしょう。
変更保存をクリックしたら3番目の項目です。
“Redirect traffic from Blogger“です。説明によるとこれがラストステップです。この項目の設定が終われば全てのリンクがリダイレクトされて新しいウェブサイトに移行されるはずです。
Bloggerのテーマにコードを貼り付けて終了
3項目の”Redirect traffic from Blogger”ですが説明によると、”Download Template“をクリックしテンプレートをダウンロードしてBloggerのテーマ(移行する直前まで使用してた)に貼り付けるとのことです。
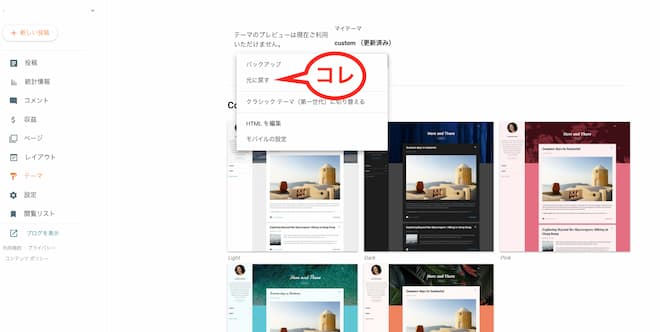
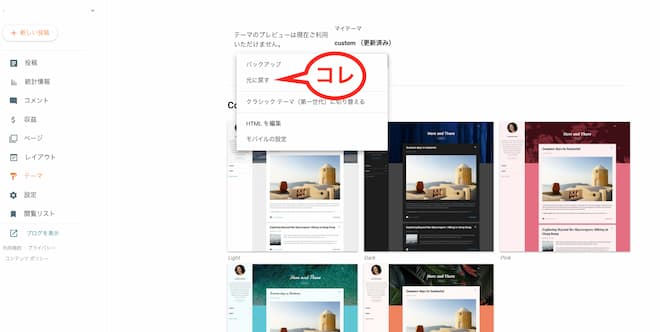
ダウンロードしましたら、Bloggerに戻りテーマ設定からカスタマイズでテーマを”元に戻す”をクリックします。
そうするとパソコンに保存されてるファイルを選べるようになるはずなので、さっきダウンロードしたテンプレートをアップロードすれば完了です。


これで一通りの作業は終了です!全てリダイレクトされ移行されるように設定されてるはずです。
これで大丈夫なはずなんですがもし行き詰まりましたら、3項目めの”Click here for instructions on how to install the template“をクリックしてチェックしてみて下さいませ。
テーマを決める
ここまで終わったら次はBloggerでやったようにテーマを導入していきます。
WordPressもBloggerのデフォルトのテーマや第三者が作った無料のテーマ、有料のテーマがあります。
自分の目的に合わせて選んでいけば良いと思うのですが、私からのアドバイスとして無料でやっていくとどうしても、もっと良いものが欲しくなってくるのです。人間の性とでも言うのでしょうか。笑
なので本当に日記感覚でやっていく方は無料のテーマで良いと思いますが、アフェリエイトをやったりして収益化を望んでらっしゃる方は思い切って有料版を買っといた方が良いと思います。初期投資ですね。
私はSwellというテーマを使っております。安いテーマではないのですが私も思い切って初期投資しました。やはり、その綺麗で整ってるデザインに惹かれて購入しました。
今はこのテーマを購入して大正解だったと思います。Bloggerから移行したのでまずWordPressの多彩な便利機能に驚いていますが、このテーマも色々カスタマイズ出来て本当に楽しいです。日々自分のブログがショップのサイトのように進化していく感じで記事制作よりかデザインの方に凝ってしまいますね。笑
BloggerからWordPressに移行した記事の修正
さぁ、ここまできたら最後にBloggerからWordPressに移行した記事をチェックしていきます。
私の場合はBloggerの記事で色々CSSにコードを追加して書いていたので移行した際にその記事デザインが全て消えてしまいました。(見出しのデザインやふきだしなどです)
まっさらになってしまった記事のお手入れをしていきます。便利なことにWordPress x Swellのコンビはマーカーやらふきだしやらが楽に設定出来るんですね。Bloggerの時はCSSにコードを追加してHTMLで呼び出してとか大変だったので。こっちはいやぁ〜楽です!笑
皆さんも記事を書くのがどんどん楽しくなっていくと思いますよ♪
まとめ
ここまで長かったでございますね。お疲れ様でした。色々設定するものも多くて大変だったと思います。私はIT系は素人なので途中で頭が痛くなってしまいました。
サーバーを契約したりテーマを買ったりと新しいものばかりでしたね。ただこれで自分だけのサーバーそしてサイトが出来たのでなんか不思議な気分で嬉しくなってきました。
そしてこの工程を済ませればいよいよサイトをカスタマイズしたり新しい記事を書いたりとBloggerでは体験できなかったようなことが待ってます。私の場合はサイトのカスタマイズが楽しくて記事制作よりかそっちばっかに時間を割いてしまいました。
やってみると本当に奥が深くて色々勉強になりました。これからも楽しみながらブログを書いていければ良いですね♪



Leave a Comment